Ad Owner’s Dashboard Builder
To create a personalized user dashboard, follow these steps:
- Go to CubeWP
- Go to User Dashboard
- Add a New Tab
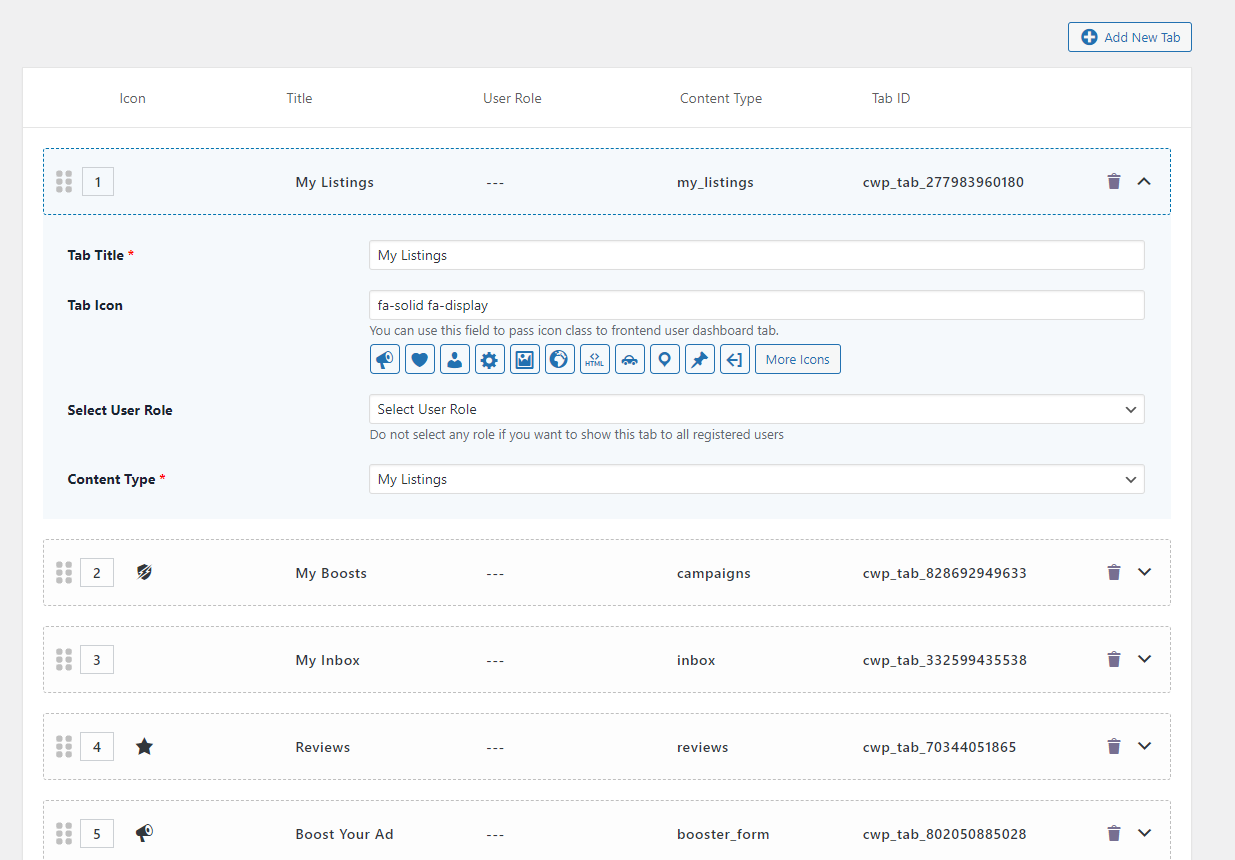
- To enhance the user dashboard, you can add custom tabs. Click on Add New Tab.
Configure Tab Details:
- Tab Title: Indicate the purpose of content
- Tab Icon: Add an icon to help users quickly identify the tab’s function.
- User Role: Define which user role as an “Administrator” or all registered users etc.
- Content Type: Choose “Custom Tab” to create and add your own content to the tab.

To set up your user dashboard with CubeWP, follow these steps:
- Get Short-code: Generate the short-code for your user dashboard.
- Copy Short-code: Copy the generated short-code.
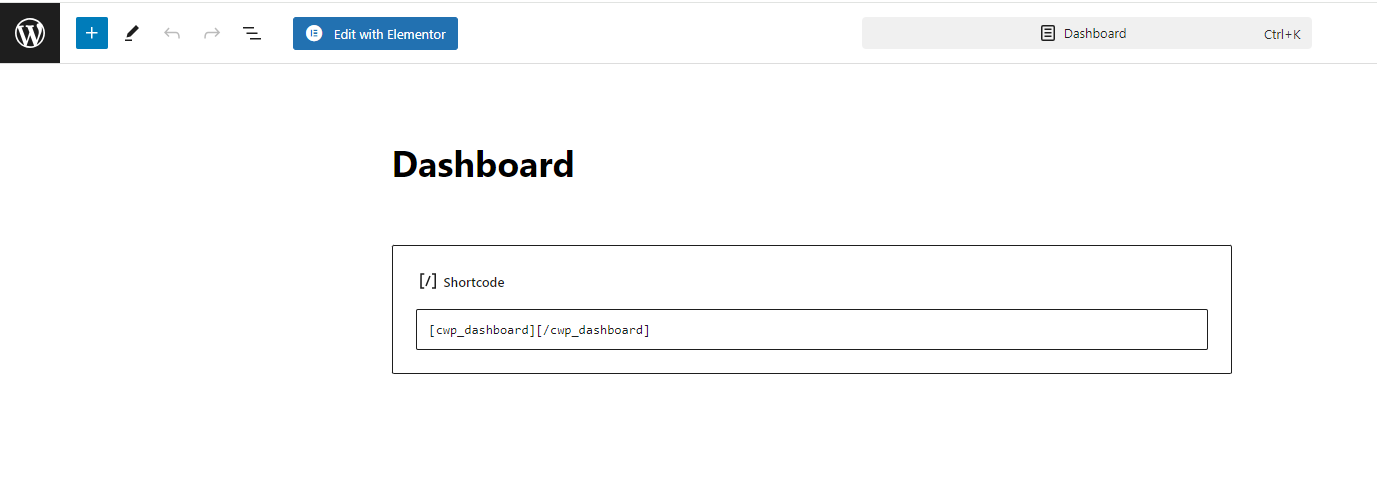
- Create a New Page: In your WordPress dashboard, create a new page where you want the user dashboard to appear.
- Select Full-Width Page Template: Choose the “Full Width” page template for this page. This ensures that your dashboard has enough space to display correctly.
- Paste Dashboard Short-code: In the page editor, paste the short-code you copied earlier.

At the end:
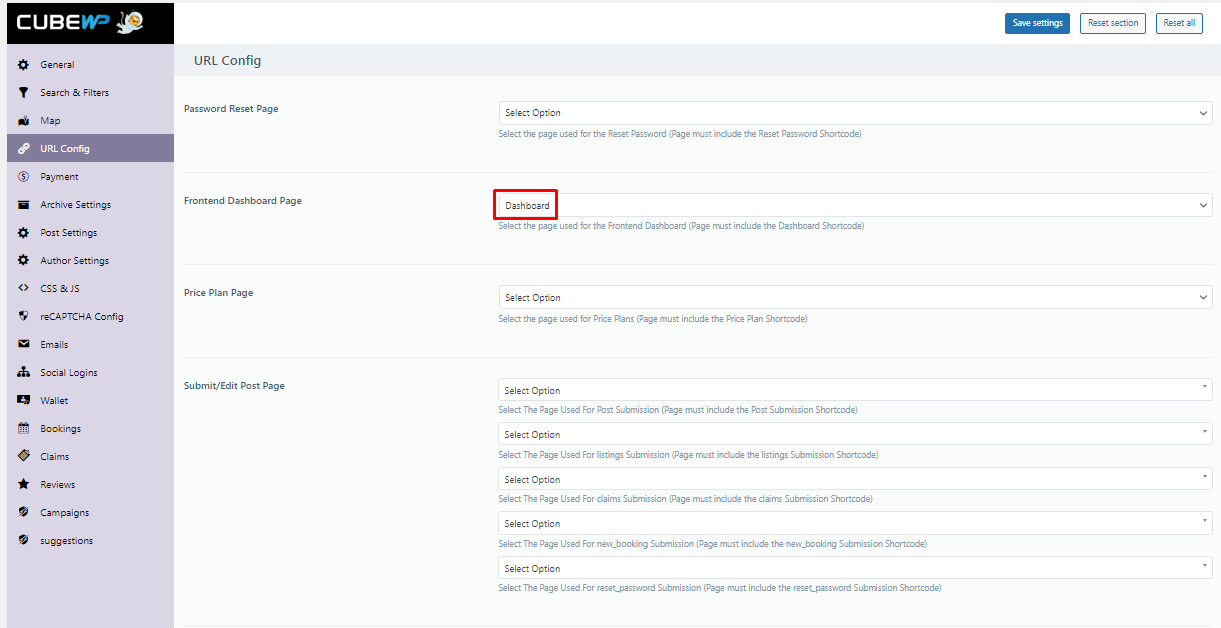
- Select Dashboard Page URL from CubeWP Settings: In CubeWP settings, configure the dashboard page URL to link to the newly created page, ensuring that users can access their dashboard from the designated URL.

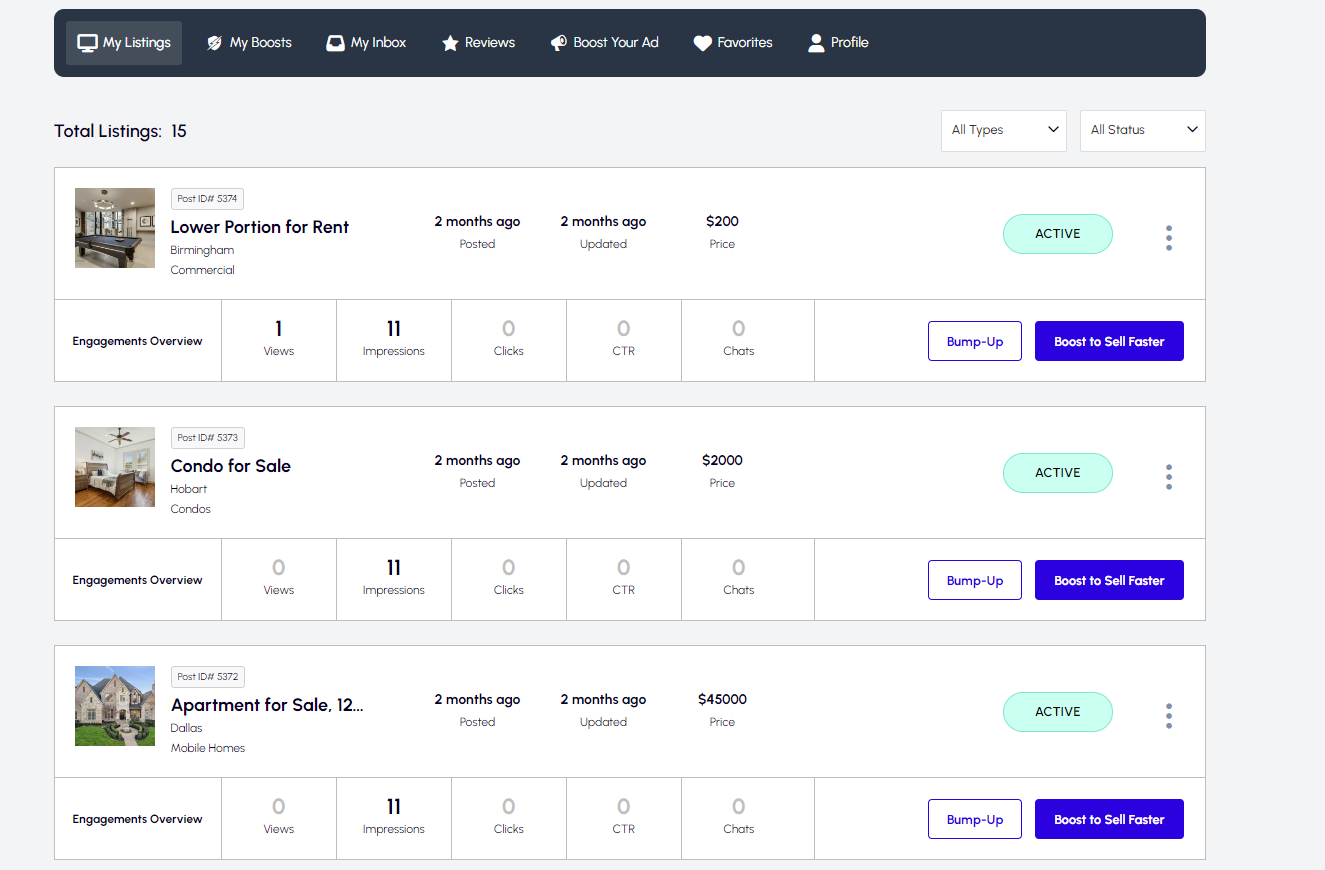
It will look Like at frontend like mentioned in the image below: